Axure RP是一款功能强大的操作演示软件,该软件支持手机演示特性,部件修饰功能有了较大的改善,包括支持圆角、阴影、描边等设置,本站提供Axure RP免费下载,欢迎大家在本站下载。

Axure RP功能介绍
鼠标及键盘交互功能
Axure RP支持更多的新特性,包括 OnDoubleClick(双击), OnContextMenu (右击), OnMouseDown(鼠标按键按下), OnMouseUp(鼠标按键松开), OnMouseMove(鼠标指针移动), OnMouseHover(鼠标指针经过), OnLongClick (鼠标长按), OnKeyDown(键盘按键按下), OnKeyUp(键盘按键松开)
演示文档
Axure RP支持HTML5新特性,以及更好的支持手机演示特性。
新增部件样式控制
部件修饰功能有较大的改善,包括支持圆角、阴影、描边等设置。
更细化的部件属性
更为丰富的部件属性,可以设置各种形状、样式,较Axure RP 6.5单调的形状而言,也是一种惊喜。
更多交互条件
包括关闭指定窗口、设置锚点以及更为灵活的事件触发条件,对于移动互联网产品原型设计有很大帮助。
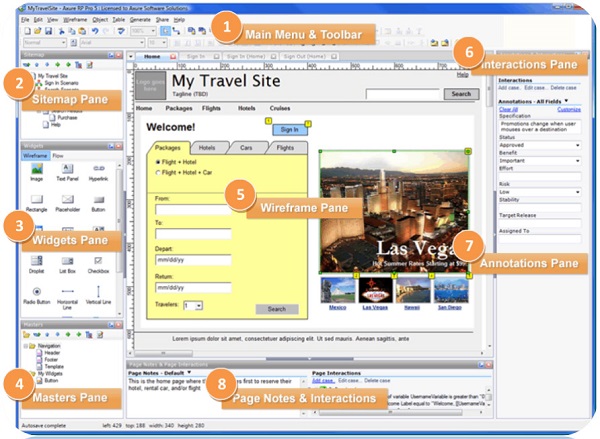
Axure RP基本功能
1、主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义Axure RP控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对Axure RP控件的功能进行注释说明。

Axure RP安装步骤
一、在华军软件园下载最新版的axure rp软件安装包,双击运行。

二、按照提示点击【next】。

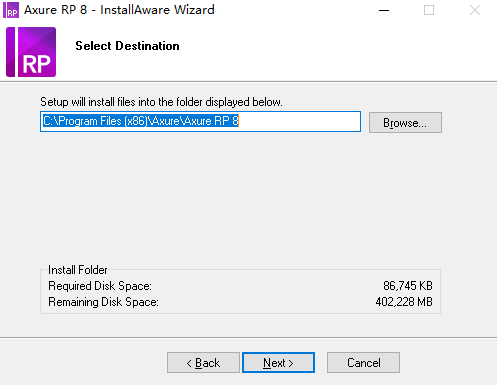
三、如下图,可以点击【browse】更改Axure RP的安装位置。


四、设置完毕点击【next】,开始安装Axure RP。


五、耐心等待Axure RP安装完毕,点击【finish】即可。

Axure RP使用技巧
1、控件的交互
控件交互面板用于定义线框图中控件的行为,Axure RP Pro破解版包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
2、定义链接
下列步骤说明如何在按钮控件上定义一个链接:
①首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
②然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
③在“Step 2”中,勾选“Open Link in Current Window”动作。
④在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
3、设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
4、多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
5、事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
Axure RP基本快捷键
打开:Ctrl + O
新建:Ctrl + N
保存:Ctrl + S
退出:Alt + F4
打印:Ctrl + P
查找:Ctrl + F
替换:Ctrl + H
复制:Ctrl + C
剪切:Ctrl + X
粘贴:Ctrl + V
快速复制:Ctrl+D&点击拖拽+Ctrl
撤销:Ctrl + Z
重做:Ctrl + Y
全选:Ctrl + A
帮助说明:F1
Axure RP相关问题
axure创建流程图方法
1、在左上角选择模式中,选择最后一个鼠标模式。

2、点击“选择部件库”,默认为“所有部件库”。

3、选择最后一个选项“Folw”。

4、这里的控件都是可以用作流程图的。

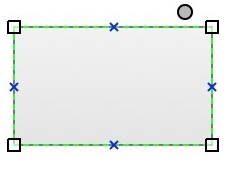
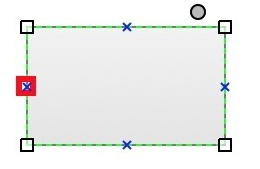
5、选取一个“矩形”控件,并将它拖动到制作面板中,可以看到它的四条边,有四个蓝色的“叉形”。

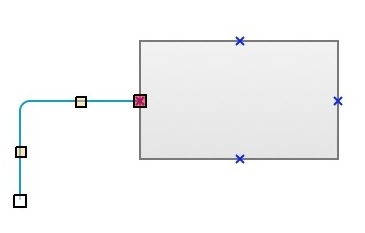
6、将鼠标指针放在任何一个点上,都会出现一个红色方框的效果,这就说明可以连接了。

7、将鼠标指针在红框处按下,并随意拖动,可以出现线条效果,并且将线条或“矩形”随意拖动,他们之间的连接都不会断开。

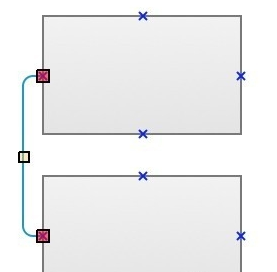
8、如果想将两个“矩形”连接起来,则需要首先创建两个“矩形”空间,然后用鼠标将想要连接的两个点,点击并拖动在相应的位置即可。

9、双击控件,即可输入文字。利用Axure RP可以创建简单或复杂的流程图。

- 语言:简体中文
- 版本:8.0.0
- 分类:系统工具
- 更新时间:2018-12-20